
十多年前,Google 的研究人員發表了一篇標題看似有些異端的論文《更多頻寬其實無關緊要》。我們也發佈過自己的部落格文章,其中顯示讓 1 TB 的資料從舊金山飛到倫敦比透過 100 Mbps 的連線來上傳更快。遺憾的是,情況並沒有太大的變化。當您決定購買家庭網際網路方案時,可能會在評估網際網路效能時考量連線的頻寬。更多的頻寬意味著更快的速度,至少行銷人員是這麼說的。在這篇文章中,我們將使用真實的資料來顯示頻寬和——劇透警報!——延遲對網際網路連線速度的影響。到最後,您就會明白,為什麼 Cloudflare 如此專注於降低延遲(任何一處都不放過)。
以下是本篇部落格文章的概要:
如果網際網路是資訊超級高速公路,則頻寬就是道路上的車道數量。道路越寬,高速公路上可以隨時容納的交通流量就越多。頻寬對於下載作業系統更新和大型遊戲更新等大型檔案非常有用。我們會在串流處理視訊時使用頻寬,但數量可能不像您想的那麼多。Netflix 建議用 15 Mbps 的頻寬來觀看 4K/Ultra HD 的串流。一個 1 Gbps 的連線可以同時串流處理 60 多個 4K 的 Netflix 節目!
另一方面,延遲是資料通過網際網路所需的時間。為了延伸超級高速公路類比,延遲就是車輛在高速公路上行駛的速度。如果交通流量快速移動,您將更快地到達目的地。延遲是以資料封包在用戶端(例如筆記型電腦)和伺服器之間傳輸所需的毫秒數來測量。在實踐中,我們必須將延遲作為用戶端和伺服器之間的來回時間 (RTT) 進行測量,因為每個裝置都有自己的獨立時鐘,因此很難僅測量一個方向的延遲。如果您對著牆練習網球,來回延遲是球在空中的時間。在網際網路光纖「骨幹網」上,當資料從光纖線內部的玻璃反彈時,它以每秒接近 200,000 公里的速度傳輸。太快了!
低延遲的連線對於遊戲來說非常重要,因為少量的資料(例如遊戲中玩家的位置變化)需要快速到達另一台電腦。而且,我們越來越意識到高延遲會使我們的即時視訊會議變得斷斷續續,令人不快。
雖然我們無法加快光在玻璃中的傳輸速度,但可以將內容移至更靠近使用者的位置,從而透過縮短資料需要傳輸的距離來改進延遲。這就是我們的網路覆蓋全球超過 285 座城市所產生的影響力:當您在網際網路超級高速公路上試圖連絡 Cloudflare 時,我們希望就在下一個出口附近。
頻寬、容量和最大輸送量這三個術語彼此略有不同,但因其含義足夠接近而可以互換。令人困惑的是,在談論網際網路方案時,「速度」意味著頻寬,但「速度」並不表示您的裝置和所連線的伺服器之間的延遲。我們稍後會對此進行詳細說明。目前,我們使用網際網路不僅僅是為了玩遊戲,也不僅僅是為了觀看資料流視訊。除了這些,我們還會做更多事情,並且也會瀏覽很多普通網頁。
在 2010 年的 Google 論文中,作者模擬了在改變連線輸送量和延遲的同時載入網頁。結果發現,約在 5 Mbps 以上,網頁載入速度不會明顯加快。將頻寬從 1 Mbps 增加到 2 Mbps,網頁載入時間可以改進將近 40%。從 5 Mbps 增加到 6 Mbps,改進則不到 5%。
但是,改變延遲時間(來回時間,即 RTT)後,有趣的事情發生了:網頁載入時間呈線性改進,而且是成比例的。每減少 20 毫秒的延遲,網頁載入時間就會縮短約 10%。
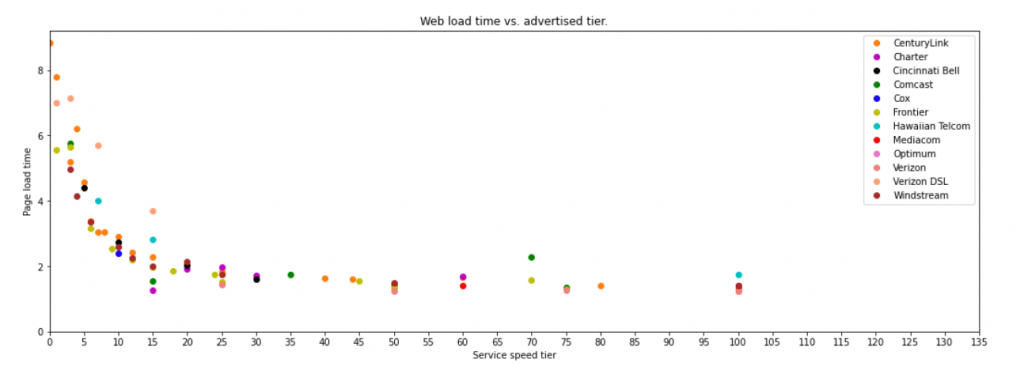
我們來看看在現實生活中使用實驗資料會是什麼樣子。以下是麻省理工學院兩位研究人員最近發表的優秀論文中的一張圖表。這些研究人員使用 FCC 的「測量寬頻美國」計畫中的資料,製作了一張圖表,顯示結果與 2010 年的模擬相似。下圖顯示了這些結果摘要。儘管增加頻寬的收益遞減點已經提升至 20 Mbps 左右,但整體趨勢是完全相同的。
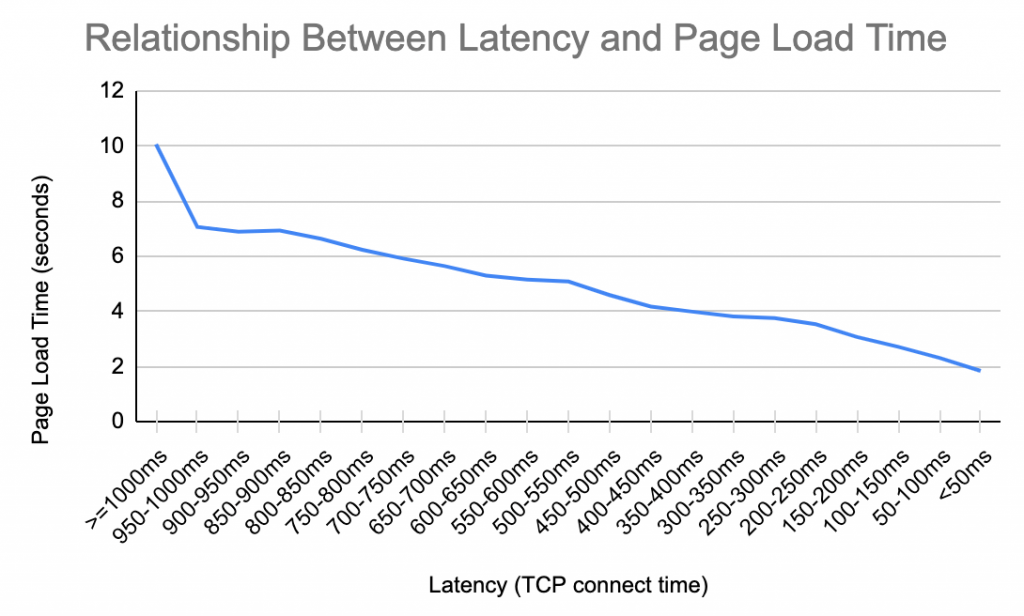
我們使用自己的 Cloudflare 資料重複進行了這一分析,並重點關注了延遲。在下表的結果摘要中,顯示的模式是非常熟悉的。每節省 200 毫秒的延遲時間,就會將網頁載入時間縮短 1 秒以上。當延遲為 950 毫秒時,這種關係適用。當延遲為 50 毫秒時,它也適用。
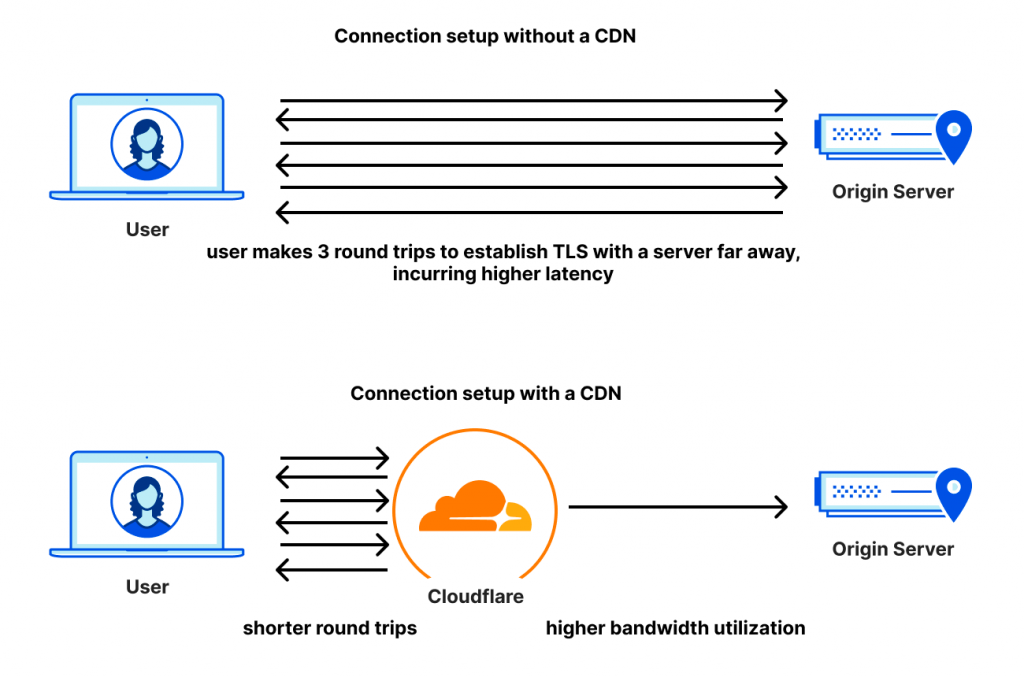
延遲在載入網頁所需的交易集中之所以如此重要,是有多重原因的。當您連線到一個網站時,您的瀏覽器首先會建立一個安全的連線,以驗證該網站並確保您的資料已加密。用於執行此操作的通訊協定是 TCP 和 TLS,或 QUIC(依預設已加密)。每個通訊協定建立安全連線所需的訊息交換次數各不相同,但在建立階段,有一個方面對所有通訊協定而言是相同的:延遲最為重要。
最重要的是,當我們在建立加密並驗證網站授權後載入網頁時,我們可能會要求瀏覽器在數十個不同的網域中載入數百個不同的檔案。其中一些檔案可以平行載入,但其他檔案需要依序載入。由於瀏覽器會競相編譯所有這些不同的檔案,因此,它到達伺服器並傳回的速度決定了它整合網頁的速度。這些檔案通常非常小,但是數量很多。
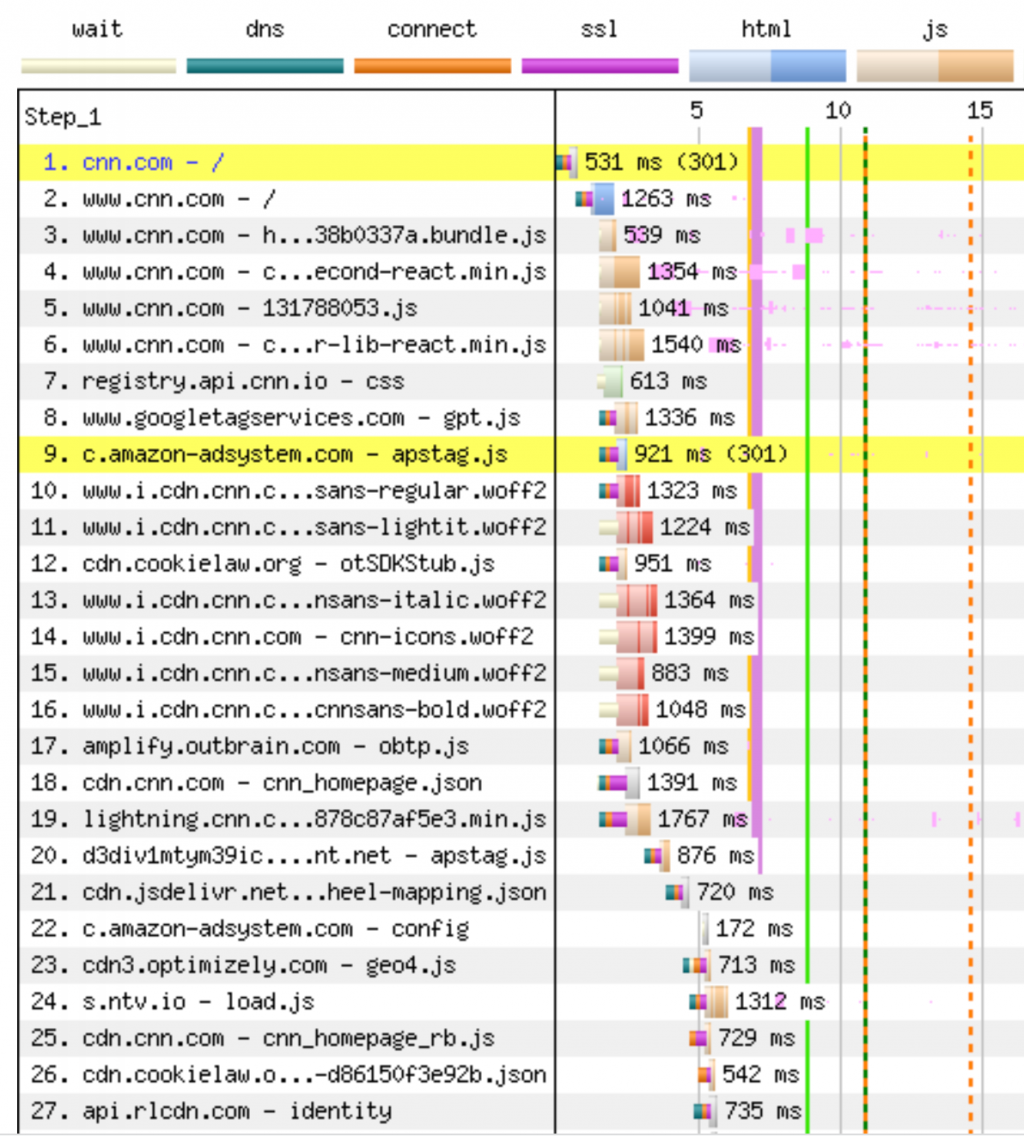
下圖顯示了瀏覽器載入 cnn.com 時所執行操作的開始部分。首先是連線交握階段,然後是 301 重定向到 www.cnn.com ,這需要一個全新的連線交握,然後瀏覽器才能在第二步中載入主要 HTML 網頁。只有在載入時間超過 1 秒後,它才會瞭解轉譯網頁所需的所有 JavaScript 檔案。檔案 3-19 大多在同一個連線上要求,但直到完整交付 HTML 檔案之後才能提供。檔案 8、9 和 10 透過單獨的連線(全部需要交握)要求。檔案 20-27 在舊版檔案上全都遭到封鎖,同樣需要新連線。在瀏覽器從伺服器復原上一個檔案並執行它之後,這些檔案才能啟動。在本次網頁載入中有 650 個資產,而封鎖在網頁載入的整個過程中一直在發生。這就是它如此重要的原因:改進延遲會加快每個檔案的載入速度,從而更快地解鎖其他檔案,依此類推。
這些通訊協定將使用所有可用的頻寬,但通常會在耗用所有可用頻寬之前完成傳輸。難怪增加頻寬並不會加快網頁載入速度,但改進延遲卻可以。雖然像 Early Hints 這樣的開發也有一定的幫助,它可以提前向瀏覽器通知依存關係,讓它們可以預先連線到伺服器或預先擷取不需要嚴格排序的資源,但對於今天網際網路上的許多網站來說,這仍然是一個問題。
最近,網際網路研究人員將注意力轉向利用我們對輸送量和延遲之間關係的理解來改善網際網路體驗質量 (QoE)。寬頻網際網路技術諮詢小組 (BITAG) 發表的一篇論文對此總結如下:
但是我們現在認識到,不僅要增加輸送量,還要確保始終如一的低延遲。遺憾的是,我們以往理解和歸納延遲特性的方式存在缺陷,導致我們的延遲測量和計量與終端使用者 QoE 並不一致。
更令人困惑的是,閒置網際網路連線上的延遲與在很多連線共用網路資源的工作條件下測量的延遲並不相同,我們將後者稱為「工作延遲」或「回應性」。由於回應性是使用者體驗到的網際網路連線速度,因此瞭解和測量這種特定的延遲非常重要。
當資料在緩衝區中延遲時,網際網路連線的回應性可能會較差(即使它的閒置延遲良好)。如果您下載大型檔案(例如作業系統更新),則傳送該檔案的伺服器可能會以高於網際網路連線所能接受的輸送量來傳送該檔案。沒關係。檔案的多餘位元將留在緩衝區中,直到輪到它們通過漏斗為止。在高速公路上增加額外的車道可以讓更多的汽車通過,如果我們不特別關心流量速度,這是一個很好的策略。
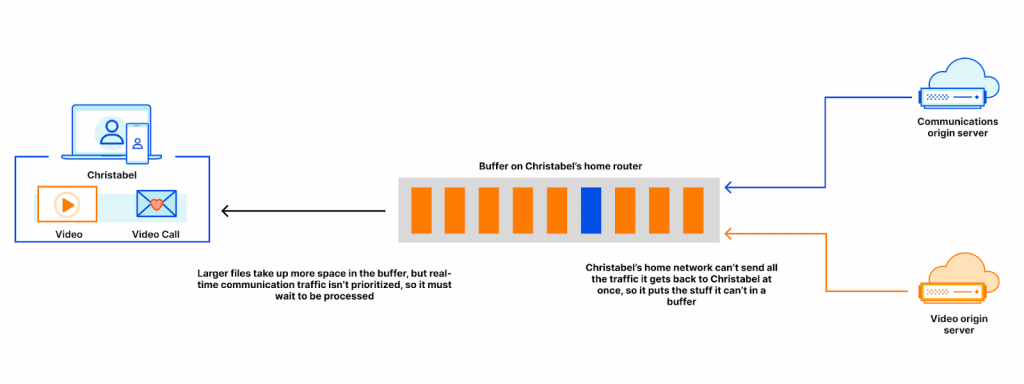
例如,Christabel 正在視訊會議中觀看新聞流。當 Christabel 開始觀看視訊時,瀏覽器會擷取一堆內容,並將其儲存在從內容主機到瀏覽器途中的各種緩衝區內。這些相同的緩衝區還包含與 Christabel 當前所在的視訊會議有關的資料封包。如果視訊會議中產生的資料與視訊檔案位於相同的緩衝區中,則視訊檔案會填滿緩衝區,也會導致視訊會議封包延遲。緩衝區越大,視訊會議封包的等待時間就越長。
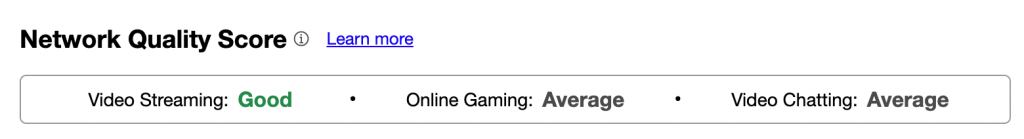
為了幫助使用者瞭解其連線的優缺點,我們最近將匯總網際網路度量 (AIM) 分數加入我們自己的「速度」測試。這些分數消除了技術計量,並讓使用者瞭解自己的連線擅長什麼以及可能遇到的困難。我們還想從速度測試中收集更多資料,以幫助追蹤網頁載入時間 (PLT),並瞭解它們與降低工作延遲的相關性。您很快就會在我們的速度測試中看到這些數字!
我們使用網際網路連線的方式會略有不同,但都希望連線速度越快越好。隨著越來越多的服務(Word 文件、音樂、網站、通訊等)移入雲端,我們能夠存取這些服務的速度變得至關重要。雖然頻寬起著一定的作用,但連線的延遲(即實際網際網路「速度」)更為重要。
Cloudflare 每天都在努力協助打造更高效能的網際網路。想幫忙嗎?請在這裡申請我們開放的工程職位。
